Werbung
Erläuterungen zur Anwendung befinden sich weiter unten auf dieser Seite.
Diese Seite verwendet die Javascript-Bibliothek Tikzjax.
Hinweis für Safari-Nutzer: leider kann es bei der Nutzung dieses Editors zu ungewollten Ergebnissen kommen. Wir empfehlen die Nutzung von Chrome, Edge oder Firefox.
Was ist das?
Beim Schreiben von Dokumenten in Latex hat der Anwender üblicherweise keine Live-Ansicht (What You See Is What You Get - WYSIWG). Während dies im normalen Text kein großes Hindernis darstellt, ist es aber beim Erstellen von Abbildungen unter Nutzung des Tikz-Pakets eine größere Herausforderung. Um zu erkennen, ob man mit seinem Code das gewünschte Ergebnis erzielt hat, muss man das Dokument kompilieren und üblicherweise als PDF öffnen. Das kann, je nach Häufigkeit, sehr störend sein und den kreativen Arbeitsfluss behindern.
Daher wird mit dieser Seite ein schlankes Tool zum schnellen Erzeugen von Voransichten für Abbildungen, die in Latex unter Verwendung des Paketes Tikz erstellt werden, angeboten.
Beispiel zur Anwendung
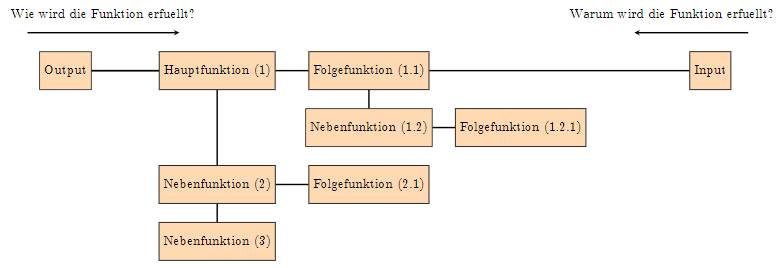
Der Quellcode für das jeweilige Tikzpicture muss in das Textfeld eingetragen werden. Anschließend wird auf den Button "Anzeigen" geklickt. Die Berechnung der Abbildung kann einige Sekunden dauern. Im folgenden Beispiel wird ein vereinfachtes FAST-Diagramm dargestellt.
Der Quellcode
\tikzstyle{process} = [rectangle, minimum width=1cm, minimum height=1cm, text centered, draw=black, fill=orange!30]
\tikzstyle{line} = [thick,-,>=stealth]
\tikzstyle{arrow} = [thick,->,>=stealth]
\begin{tikzpicture}[node distance=1.5cm and 1cm]
\node (text1) [xshift=3cm] {Wie wird die Funktion erfüllt?};
\node (text2) [xshift=18 cm] {Warum wird die Funktion erfüllt?};
\draw [arrow] (1cm,-0.5cm) -- (5cm,-0.5cm);
\draw [arrow] (20cm,-0.5cm) -- (17cm,-0.5cm);
\node (pro1) [process,below of=text1, xshift=-1cm] {Output};
\node (pro2) [process,below of=text1, xshift=3 cm] {Hauptfunktion (1)};
\node (pro3) [process,below of=text1, xshift=7 cm] {Folgefunktion (1.1)};
\node (pro4) [process, below of=pro3] {Nebenfunktion (1.2)};
\node (pro5) [process, below of=pro3, xshift=4 cm] {Folgefunktion (1.2.1)};
\node (pro6) [process,below of=text1, xshift=16 cm] {Input};
\node (pro7) [process, below of=pro4, xshift=-4 cm] {Nebenfunktion (2)};
\node (pro8) [process, below of=pro4] {Folgefunktion (2.1)};
\node (pro9) [process, below of=pro7] {Nebenfunktion (3)};
\draw [line] (pro1) -- (pro2);
\draw [line] (pro2) -- (pro3);
\draw [line] (pro3) -- (pro4);
\draw [line] (pro1) -- (pro2);
\draw [line] (pro4) -- (pro5);
\draw [line] (pro3) -- (pro6);
\draw [line] (pro2) -- (pro7);
\draw [line] (pro7) -- (pro8);
\draw [line] (pro7) -- (pro9);
\end{tikzpicture}Das Ergebnis
Nach Klick auf "Anzeigen" sollte diese Abbildung erscheinen:

Werbung




